Studenten werken aan bewustwording digitale toegankelijkheid ouderen
Hoe ontwerp je websites en apps zonder hierbij de senioren uit het oog te verliezen? In het voorjaar van 2022 zijn vier studenten (Julia de Bruijn, Jiayi Ling, Mathilde Lurvink en Kilian Sewalt) van de studie Communication Multimedia Design aan de Hogeschool Arnhem Nijmegen (HAN) hiermee bezig geweest voor Stichting Accessibility. Hun vragen: Hoe kan een interactieve applicatie bijdragen aan het bewust maken van de uitdagingen van 65-plussers. Hoe kunnen webshop ontwikkelaars hier al bij het ontwerpen van een webshop rekening mee houden?
In 2025 komt een nieuwe wetgeving over toegankelijkheid. Deze wetgeving verplicht alle webshops te voldoen aan de WCAG toegankelijkheidsrichtlijnen. Vaak wordt bij toegankelijkheid alleen aan mensen met een beperking gedacht. Maar iedereen profiteert hiervan. Zo ook de groep 65-plussers. Een groep studenten wilde een interactieve applicatie bedenken dat webshop ontwikkelaars bewuster maakt van de 65-plus groep.
Onderzoek
De eerste stap in het proces van de studenten was het verdiepen in vier onderwerpen binnen het vraagstuk: toegankelijkheidseisen, de kijk van webshop houders, de ervaringen van 65-plussers en hoe ontwikkelaars naar dit onderwerp kijken.
Toegankelijkheidseisen
Het onderzoeken van de toegankelijkheidseisen maakte duidelijk wat een website toegankelijk maakt. Hierbij werd de focus gelegd op toegankelijkheidseisen die zich richten op 65-plussers. Gedacht kan worden aan zintuigelijke beperkingen die ze ervaren zoals verminderd zicht. Een voorbeeld van een toegankelijkheidseis die daar over gaat is een hoog kleurcontrast ratio van minimaal van 4,5:1.
Kijk van webshop houders
Uit het onderzoek met de webshop houders werd geconcludeerd dat zij het onderwerp toegankelijkheid vaak bij de ontwikkelaar zelf neerleggen. Ook bleek het vaak lastig om in een bepaald platform zoals Wix, Shopify of Wordpress toegankelijkheid toe te passen.
Ervaringen van 65-plussers
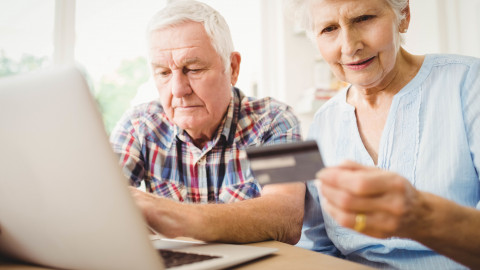
Het onderzoek onder de 65-plussers was gericht op het meer inzicht krijgen van de belemmeringen van deze groep tijdens het online winkelen. De belangrijkste bevinding was dat het online winkelen eigenlijk redelijk goed gaat, maar dat men minder vertrouwen heeft in de websites uit angst voor oplichting. Dit weerhoudt hen geregeld om iets te bestellen.
Kijk van ontwikkelaars op toegankelijkheid
Uiteindelijk zijn ook verschillende webshop ontwikkelaars geïnterviewd over hun motivatie om met toegankelijkheid aan de slag te gaan. Een van de webshop ontwikkelaars vertelde bijvoorbeeld over een ervaring met een opdracht waarbij zijn vader binnen de doelgroep viel. Doordat hij voor zijn eigen vader een ontwerp maakte, kwam deze opdracht een stuk dichter bij huis en voelde hij zich meer gemotiveerd. Naar aanleiding van deze interviews werd duidelijk dat bewustwording vergroot kan worden als er dialoog mogelijk is tussen de ontwikkelaar en de senior.
Kaartenset
Na verscheidene brainstormsessies, interviews en testsessies is als interactieve applicatie een set kaarten gekozen. Het doel van die kaarten is het gesprek faciliteren tussen de 65-plussers en webshop ontwikkelaars voor meer empathie en bewustwording. Er waren vier categorieën bedacht: Gesprek, Not So Fun Facts, Pijnpunten en Toegankelijkheidseisen.
Een gesprekskaartje bevat een onderwerp waarover de twee groepen in gesprek kunnen en stuurt vooral op de intrinsieke motivatie. Het kaartje biedt ondersteuning tijdens het gesprek zonder deze te begrenzen. Op deze kaartvorm staat een vraag om het gesprek te beginnen en een aantal doorvraag tips over belangrijke sub-onderwerpen.
De tweede categorie, de Not So Fun Facts, speelt vooral in op de extrinsieke motivatie van de ontwikkelaar. Want als men geen rekening houdt met senioren kan men ook klanten verliezen.
In de laatste laatste twee categorieën worden de pijnpunten die 65-plussers ervaren belicht en de toegankelijkheidseisen die ze kunnen gebruiken om deze pijnpunten aan te pakken. Deze twee categorieën zijn daarom dicht met elkaar verbonden en kunnen parallel aan elkaar gebruikt worden. Tevens kunnen ze tegen het eind van het ontwerpproces worden toegepast als een soort checklist.De kaarten zijn verwerkt in een kaartenwaaier zodat het is om een bepaalde kaart te vinden en erbij te pakken.
Na de uiteindelijke tests met de ontwikkelaars kwam het verlangen naar voren voor een digitale variant van de kaartjes om ze ook te kunnen gebruiken op online werkplekken.
Accessibility is aan het kijken hoe dit concept daadwerkelijk gerealiseerd kan worden. Mocht je benieuwd zijn naar het uitgewerkte concept van de studenten en/of zelf aan de slag willen gaan met het betrekken van senioren bij een website ontwerp? Neem dan contact op met Accessibility. Wij helpen je graag verder.
Deze opdracht op de Hogeschool Arnhem Nijmegen is uitgevoerd in het kader van het project ‘Inclusief Design begint op School’. In dit project zetten wij ons in om toegankelijkheid bij alle relevante opleidingen op hogescholen en universiteiten in het curriculum te krijgen. Inclusief Design begint op School is mede mogelijk gemaakt door het Bartiméus Fonds
Zie ook
-
Digitale toegankelijkheid: vergeet de ouderen niet!
NieuwsDigitale omgeving
-
Vier op de vijf ouderen shopt regelmatig online
NieuwsDigitale omgeving
-
Wat is nieuw in WCAG 2.2
NieuwsDigitale omgeving
Contact
Ook jouw digitale communicatie voor iedereen toegankelijk?
